Eleventy Firehose
This page shows activity from the Eleventy Blog, Quick Tips, YouTube channel, Mastodon account, and all GitHub releases (all of 11ty org repositories).
44 results
https://etch.co moved from Next.js to 11ty and decreased their npm dependency count from 1115 to 13! 🤯
“It feels like the tooling has gotten out of the way, and the website is just a website again ❤️”
https://etch.co/blog/we-migrated-our-site-to-eleventy-and-increased-performance-by-24-percent/
import.meta.resolve can make it easier to passthrough copy assets from node_modules.
Future improvements: https://github.com/11ty/eleventy/issues/3885

Thanks to @KiwiKilian, Eleventy’s @vite Plugin v7 is now available!
https://github.com/11ty/eleventy-plugin-vite/releases/tag/v7.0.0
The version history on the docs now includes prereleases too: https://www.11ty.dev/docs/versions/
Eleventy v3.1.2 is now available: https://github.com/11ty/eleventy/releases/tag/v3.1.2
Beta channel release: v3.1.2-beta.3 (bug fix release) https://github.com/11ty/eleventy/releases/tag/v3.1.2-beta.3
New beta release: v3.1.2-beta.2 (includes a bug fix for internal caches on custom template syntaxes) https://github.com/11ty/eleventy/releases/tag/v3.1.2-beta.2
From the community: https://www.youtube.com/watch?v=4_bYUVGgQQo
Thank you @vkc!
New core beta release v3.1.2-beta.1 is available for testing now (bug fixes only): https://github.com/11ty/eleventy/releases/tag/v3.1.2-beta.1
Feedback welcome on a proposed option to override the project root in Eleventy, please weigh in if you have opinions! https://github.com/11ty/eleventy/issues/3857
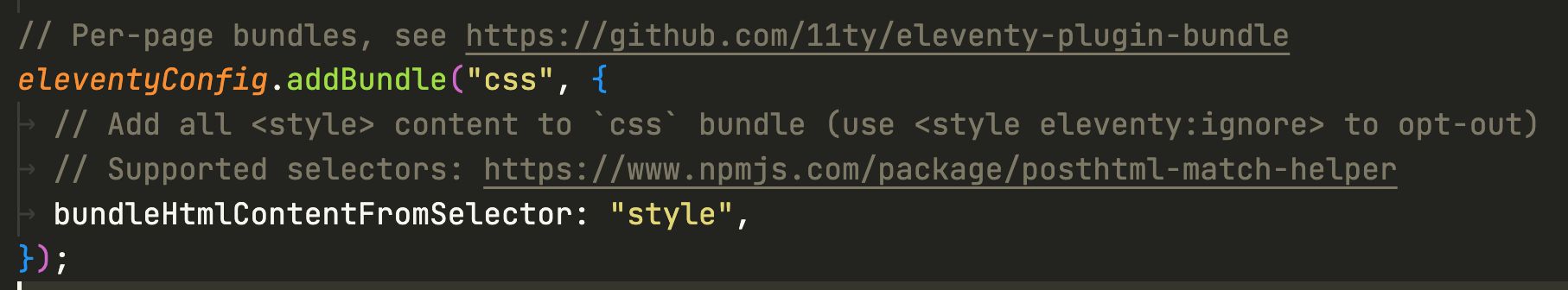
Surfacing a hidden feature in Eleventy’s Bundle Plugin: `bundleHtmlContentFromSelector` to bundle HTML content!
`bundleHtmlContentFromSelector: "style"` to bundle <style> nodes or "script" to bundle <script> nodes.
https://www.11ty.dev/docs/plugins/bundle/#bundling-html-node-content
This 88×31 #BuiltWithEleventy animated badge from @chrisburnell is only 3KB!
The Emoji Periodic Table is #BuiltWithEleventy 🏆
New release: Eleventy v3.1.1 (we fixed some things)
Early adopters and testers welcome on this new beta release!
Eleventy v3.1.1-beta.1: https://github.com/11ty/eleventy/releases/tag/v3.1.1-beta.1
Eleventy LibDoc is a beautiful new documentation focused starter project from Olivier Blanc.
Source: https://github.com/ita-design-system/eleventy-libdoc
Demo: https://eleventy-libdoc.netlify.app/
not many folks used the very first version of eleventy on 8″ floppy

Try out the new interactive Playground component on the docs home page: https://www.11ty.dev/#try-eleventy-in-your-browser
That’s right: we’re running Eleventy in the build and in the browser. This unlocks many more exciting options for Eleventy projects — stay tuned!

We’re moving Mastodon servers!
Hold on to your butts.
The Eleventy Meetup is happening today: https://11tymeetup.dev/events/ep-23-notion-as-a-cms-and-component-prototyping/
Starring Michael W. Delaney and vrugtehagel!
See it in action on `eleventy-base-blog`: https://github.com/11ty/eleventy-base-blog/blob/3ce8514007c777fc284602126cc1064c5879e8ee/eleventy.config.js#L34-L49
New in Eleventy Bundle v3.0.4: a new option to populate per-route bundles with content right out of your HTML.
https://github.com/11ty/eleventy-plugin-bundle
Here’s an example that puts all `<style>` element content into a `css` bundle: